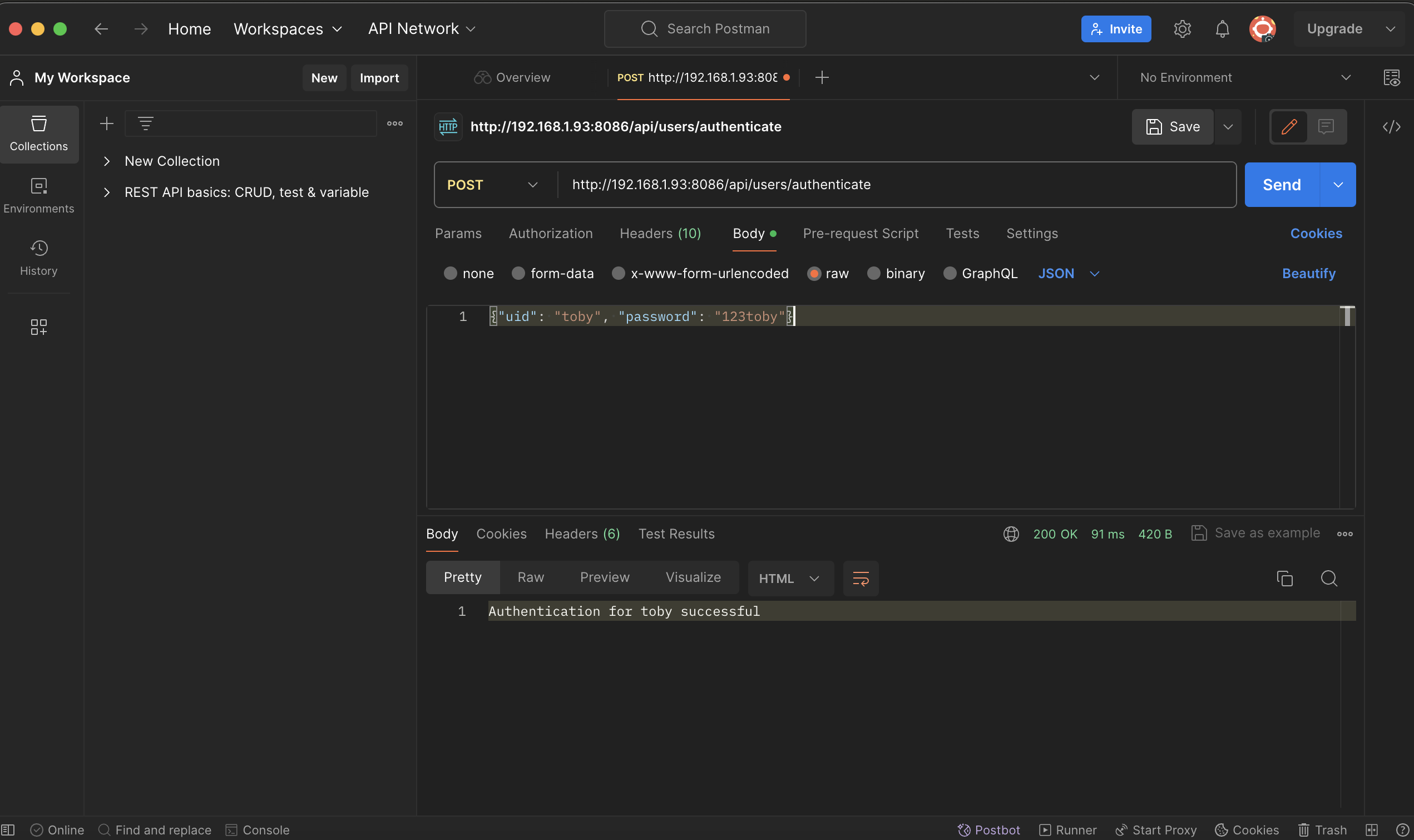
Postman w/ Authentication Screen:
- Steps:
- Go to postman –> My workspace –> Plus sign
- Select a POST request from the dropdown
- Type in the localhost of the backend server (with port number)
- Add /api/users/authenticate to the link
- This allows you to get into the authentication screen
- Next, in the body, select raw and type out the JSON request
- It should be {“uid”: “toby”, “password”: “123toby”}
- Next, click on send
- In the body at the bottom, the user should be authenticated
- Now you have to make a cookie
- Go to headers at the bottom
- Next to set-cookie copy the jwt link
- Go to the blue cookies button
- Add cookie, delete the contents there and paste the link; save
- Make sure localhost matches

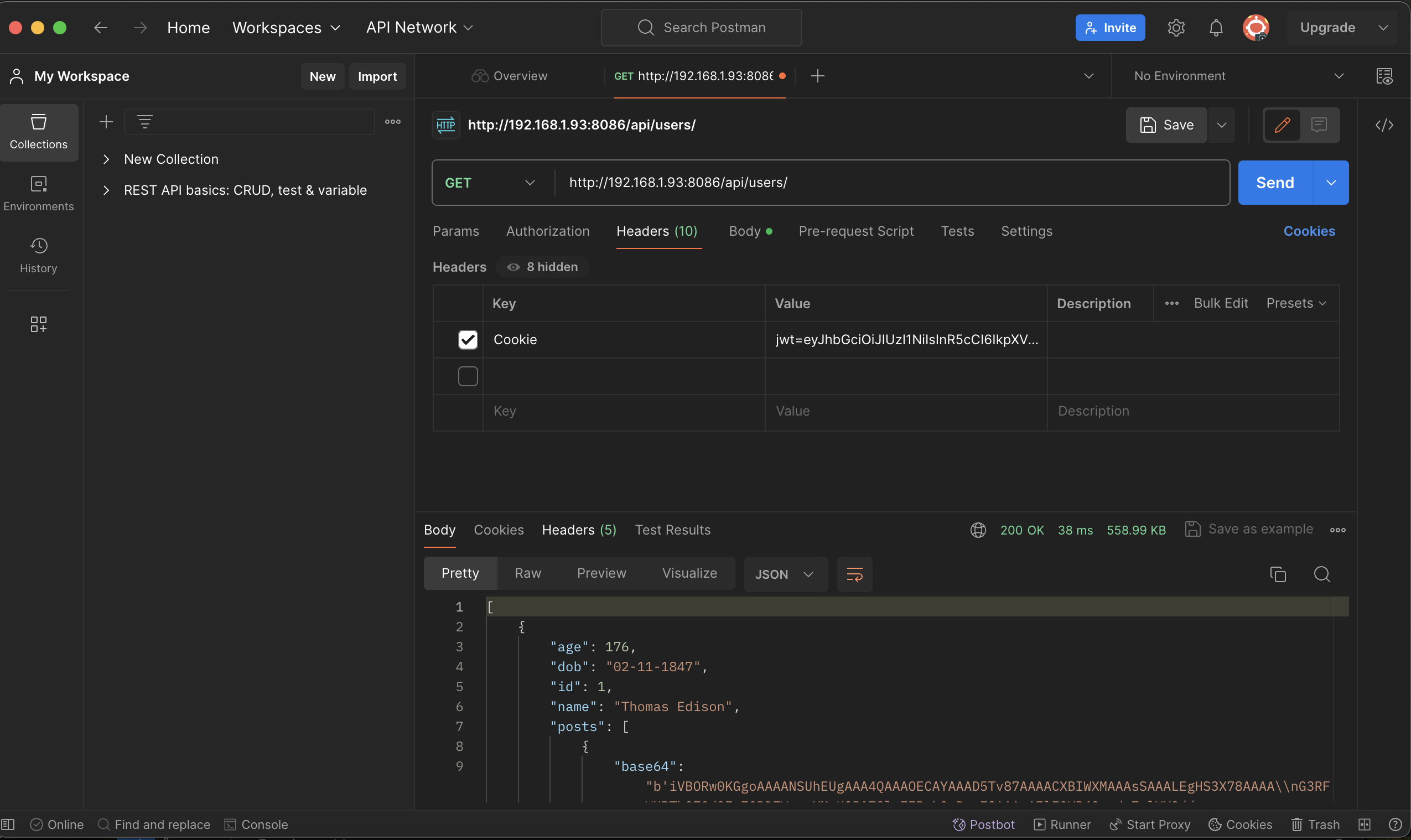
Postman with /api screen to access data under authentication:
- Steps:
- Assuming you end off from the previous task:
- Change POST request to GET request
- Next, remove the authenticate from /api/users/authenticate
- Then press on send
- If error is provided, go to headers at the top
- Under first key type Cookie
- Under first value type the cookie jwt link (make sure the checkmark is activated)
- Then proceed with send, now you should have all the data accessible!